1. Cinemagraphs
Do you remember the days when websites contained little more than blocks of text? Pictures were a rarity because, in the early days of the Internet, even a few .jpgs could slow down a user’s connection. With pictures now more common, companies have to keep thinking of new ways to keep customers engaged.
Enter the cinemagraph.
Think of these like GIFs but less in-your-face. These images move, but naturally, to mimic real life. They’re like little video loops. For fans of ANTM Cycle 20, you’ll remember the season-long Flixel “living picture” commercial. Turns out, Tyra and co. were ahead of the curve when it came to cinemagraphs. Here’s newly redheaded Nina channeling her inner Britney:
2. A Hand-Drawn Approach
What’s your company’s story? It’s important to tell your story in a unique way. After all, your company is different than any other.
So how do you show that? Stock fonts are generic. Anybody else can use the same ones. They’re not special.
By implementing hand-drawn elements, though, your design is now as one-of-a-kind as your company is. Whether it’s graphics, icons, or fonts, try making these yourself. As far as web development trends go, expect this one to be big in 2016.
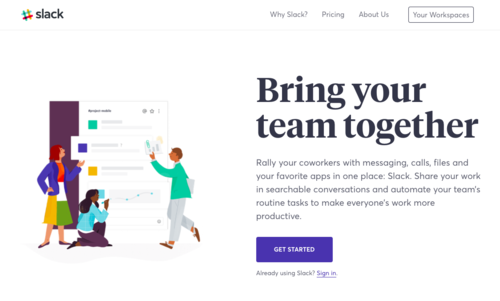
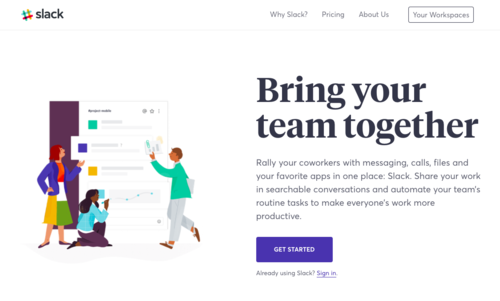
Here’s a great example of a hand-drawn element that enhances the website experience by Slack.

3. Microinteractions
Liking, retweeting, pinning: these have become ways to share our virtual love online. Social media has conditioned us to express ourselves more without saying a word. Why not offer the same level of interaction on your website?
You can with microinteractions.
As the name implies, microinteractions are small interactions a customer makes with your website. These may be animations that pop out when a customer clicks them or an informational bubble that appears when the customer hovers over part of the page.
These keep customers engaged and curious about your site. They’ll want to check out the whole site to see which microinteractions they may have missed.
4. Gradients
Colors are so much more than just nice to look at. They can invoke a mood and set the tone of your website. Think about it. Bright, cheery colors like reds, blues, and yellows suggest a fun company. Neutral shades like beige, gray, and black are more serious.
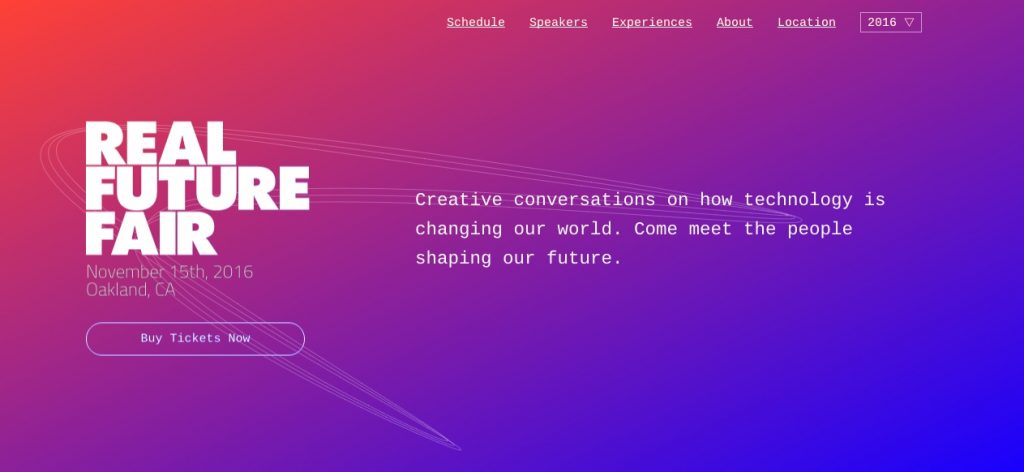
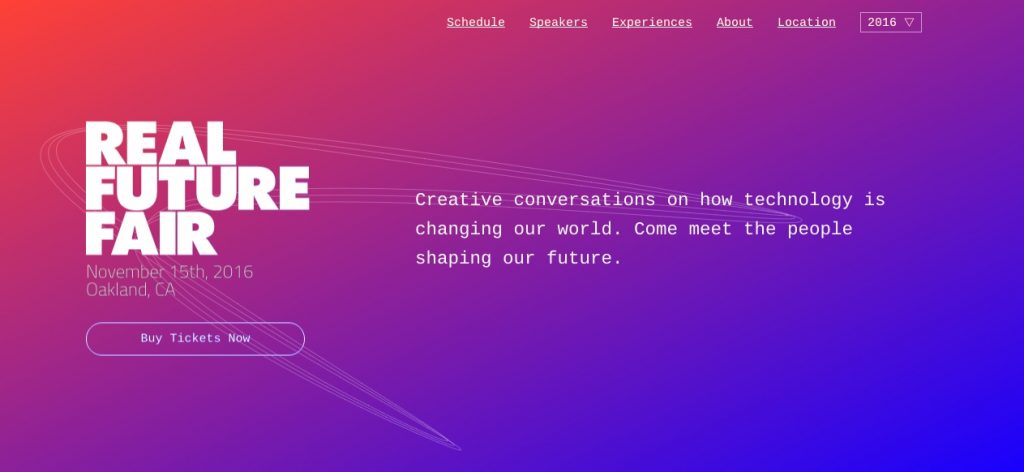
Instead of picking two or three colors and using these for your website, one of the new web development trends is to combine colors into a gradient. The result? A beautiful, eye-catching site.
If this seems like too big of a jump, start with a duotone, which is two colors blended together. You can always add another color to your gradient later. Instagram does this the best. Even when they changed their logo, they still stuck with their colorful gradient.
 source: http://realfuturefair.com/
source: http://realfuturefair.com/
5. Customized Illustrations and Images
Stock photos. Who needs ’em? According to a study from photo resource DepositPhotos, what customers want more than ever are natural and realistic photos. Stock photos are easy to find. They’re cheap. There’s a stock photo for anything you want to convey.
While it may be challenging, strive to go the extra mile. This year, prune your images and replace your stock photos with less contrived photos. GIFs and hand-drawn elements are two of the biggest web development trends of the year. Combine these with your own illustrations. These liven up your blog posts and website in a major way.
Don’t have any drawing skills? No problem. Just hire a graphic designer to come up with these illustrations. Major sites like Dropbox and Slack have this technique down pat. The illustrations add an identity to their website and brand. If you start using your own illustrations, these too will become synonymous with your brand.
6. Reinvent Headings
This post is full of headings, but these are for more than blogs. When you want to announce something big on your page, headings scream out. Do you have a tagline? A headline that succinctly describes how you do business? This is what you want on your homepage, in big, bold text.
You don’t have to use headings like the ones in this post, though. Feel free to change it up a bit.
How?
Ditch the centering. Move your heading to the left or the right. Again, try different fonts. Use one you made yourself. Don’t type in all caps. This still feels like yelling. There are much better ways to get your point across, like large typeface, bold text, and italics.
Play around with the headings on your homepage and see what works best for you.
7. And One of the Biggest Web Development Trends of 2016…360° Video
Look around you. Everything in the real world is in 3D. For decades, technology has tried to catch up. Video games slowly made the move from 2D to 3D. Today, when we go to the movies, we can wear a pair of 3D glasses to add an extra dimension to our viewing experience.
Why shouldn’t your website be the same way?
With 360° video, customers can see your products from all angles. It’s like the product is right in front of them. As a customer, it can be frustrating to look for a product online and see pictures of only the front and side view. With 360-degree video, it’s like the customer is holding the product in their hands. That should positively influence their buying decision.
Are you inspired by these 2017 web development trends? Does your website need retooling?
About Us
Tandm Digital Agency is a boutique, full-service digital marketing agency. As an inbound and content marketing company, they can help you take the first steps towards creating a website that gets traffic. Ready to level-up your digital marketing strategy? Contact them today!


 source:
source: 

