Les “cinemagraphs”
Vous rappelez vous des sites webs d’antan avec seulement quelques blocs de texte ? Les photos étaient rares dans les premières années de l’Internet parce que même quelques .jpgs pouvaient ralentire votre connection. C’est jours-ci, alors que les images sont un élément plus commun sur un site web, les entreprises doivent trouver de nouvelles manières d’impliquer les visiteurs.
Voilà la raison d’être du “cinemagraph”.
Le “cinemagraph” est comme un GIF mais un peu moins agressif. Il constitue d’images qui bougent mais de manière naturelle, afin d’imiter la vraie vie. Ce sont comme des petites vidéos en boucle. Pour les fans du vingtième cycle d'America’s Next Top Model vous vous souviendrez probablement de la campagne publicitaire de Flixel “living picture”. Tyra Banks et compagnie avaient une longueur d’avance sur cette tendance.
Le dessin à la main
Quelle est l’histoire de votre entreprise ? C’est important de raconter votre histoire d’une manière unique. Après tout, votre entreprise est différente des autres.
Alors, comment faire ? Les polices de base sont génériques, tout le monde peut utiliser les mêmes. Ce n’est pas très spécial comme élément.
En incorporant des éléments dessinés à la main, votre design web est maintenant unique en son genre, comme votre entreprise. Que ce soit des éléments graphiques, des icônes ou même des polices, essayés de les créer vous même. Pour ce qui est des tendances en développement web pour 2016, celle-ci sera énorme.
Voici un excellent exemple d’un élément dessiné à la main qui augmente l’expérience du site web.

Les microinteractions
Aimer, retweeter et pinner. De nouvelles manières de partager votre amour virtuel en ligne. Les réseaux sociaux nous on dorénavant conditionnées à nous exprimer sans dire un mot. Pourquoi ne pas offrir le même niveau d’interaction sur votre site web ?
Vous pouvez le faire avec des microinteractions.
Les microinteractions sont de petites interactions qu’un client peut avoir avec votre site web. Elles peuvent êtres des animations qui apparaissent quand un client interagit avec celles-ci ou même une petite bulle d’information qui apparaît quand le client passe au dessus d’une partie spécifique de votre page.
Elles permettent aux clients d'interagir et de rester curieux à propos de votre site. Ils voudront donc consulter votre site web afin de s’assurer qu’il n’aient pas raté une microinteraction.
Les dégradés
Leurs couleurs ne sont pas seulement quelque chose de jolie à regarder. Elle peuvent aider à évoquer une humeure et donner le ton à votre site web. Pensez-y bien, des couleurs vives comme le rouge, le bleu et le jaune laissent sous entendre que votre entreprise aime s’amuser. Des teintes neutres comme le beige, le gris et le noir sont plus sérieuses.
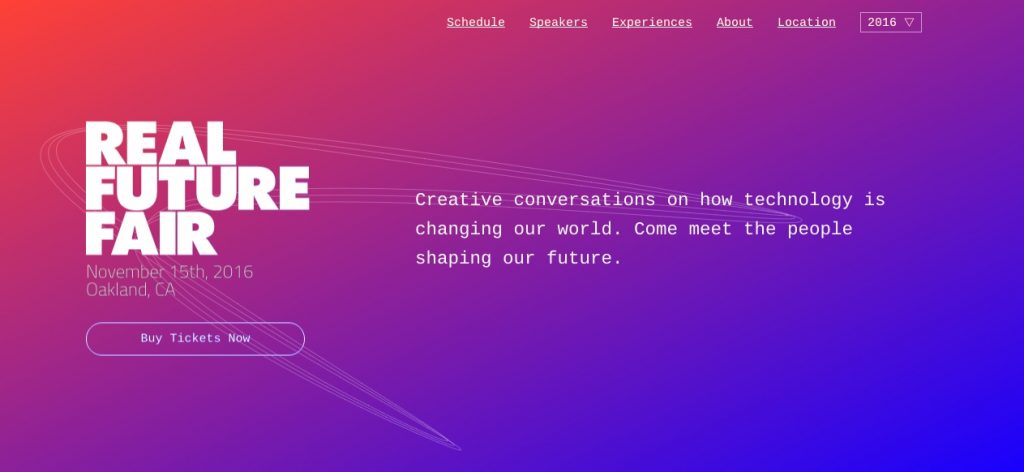
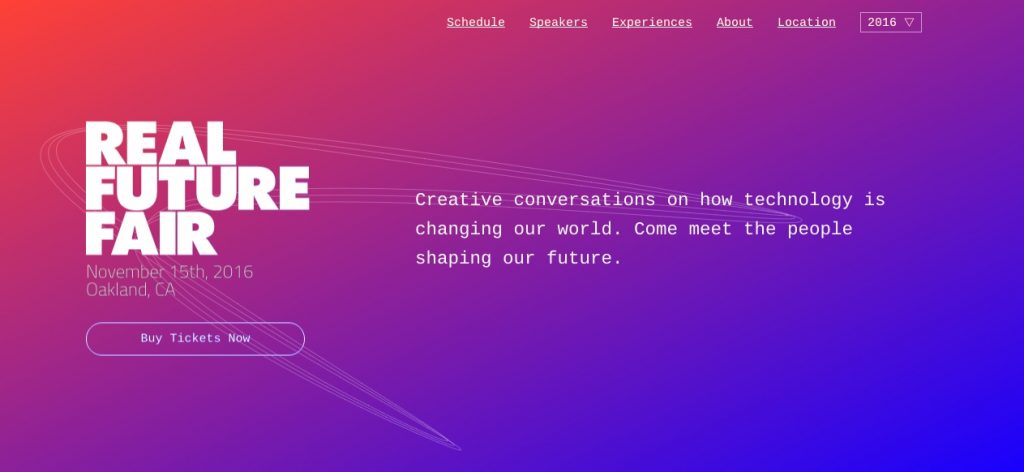
Au lieu de choisir deux ou trois couleurs et de les utiliser pour votre site web, une des nouvelle tendances en développement web est la combinaison de celles-ci dans un dégradé. Le résultat ? Un site hyper attrayant.
Si c’est un peu trop avancé comme concept, vous pouvez toujours tenter d’incorporer deux couleurs mélangées ensemble, communément appelé un duotone. Vous pouvez toujours y rajouter une autre couleur plus tard, un peu comme Instagram. Ils ont changé de logo mais ont conservé le dégradé.
 source: http://realfuturefair.com/
source: http://realfuturefair.com/
Des images et des illustrations personalisées
Qui a réellement besoin des photos en stock ? Selon une étude effectuée par DepositPhotos, les clients veulent de plus en plus de photos naturelles et réalistes. Les photos en stock so très faciles à trouver et elles ne sont pas dispendieuses. Peu importe votre message, vous pourrez probablement trouver une photo en connection avec celui-ci.
Faut tout de même essayer de donner un effort supplémentaire, même si cela peu paraitre difficile. Cette année, réduisez le nombre d’images et remplacez vos photos en stocks avec des images un peu moins artificielles. Les GIFs et les éléments dessinés à la main sont deux des plus grosses tendances en développement web de l’année. N’hésitez pas à combiner les deux avec vos propres illustrations. Vous pourrez animer les publications sur votre blog ou sur votre site principal d’une manière énorme.
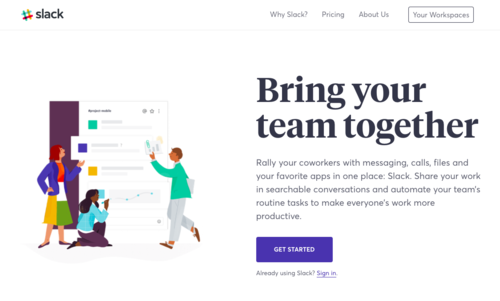
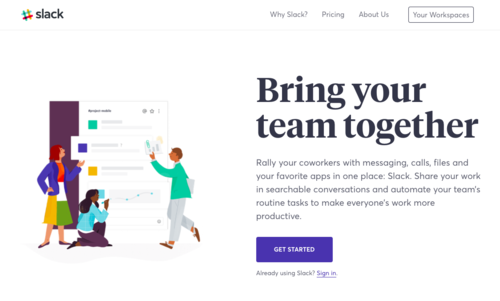
Vous n’avez pas de talent en dessin ? Aucun problème, il suffit d’engager un infographe afin qu’il ou elle puisse créer ces illustrations. Les gros sites comme Dropbox et Slack utilise cette technique majestueusement. Les illustrations ajoutent une certaine identité à leur site web et à leur marque. Si vous faites de même, vous pourrez avoir le même effet pour votre marque.
La réinvention des rubriques
L’article que vous êtes en train de lire est rempli de rubriques, mais ce n’est pas seulement quelque chose que nous utilisons sur les blogs. Quand vous désirez annoncer quelque chose d’énorme sur votre page, les rubriques vous aide à passer le message. Avez-vous un slogan ? Une phrase qui décrit très facilement votre entreprise ? Voici ce que vous voulez sur votre page principale en grosses lettres.
Vous n’êtes pas obligés d’utiliser des rubriques comme sur cet article. N’hésitez pas à innover.
Comment faire ?
Laissez tomber le texte aligné vers le centre, bougez votre rubrique vers la gauche ou la droite. Utilisez des polices différentes, une que vous avez créé vous même préférablement. N’écrivez pas le tout en lettre majuscules, nous ne voulons pas crier le message non plus. Le format de police, viendras vous aider à partager votre message d’une manière directe.
Il suffit d’expérimenter avec les rubriques sur votre page principale et de voir ce qui fonctionne le mieux pour vous.
Et une des plus grosses tendances en développement web pour 2016, la video en 360 degré
Jetez un coup d’oeil autour de vous, tout ce qui est dans le vrai monde est trois dimensionnel. La technologie essaie de se rattraper depuis des décennies. Les jeux vidéos ont très lentement fait le saut de 2D à 3D. Aujourd’hui, lorsque nous allons au cinéma, nous pouvons porter une paire de lunettes 3D afin d’ajouter une troisième dimension à notre expérience.
Vous ne croyez pas que la même chose devrait être représentée sur votre site web ?
Avec la vidéo en 360 degré, vos clients peuvent voir vos produits de tous les points de vues. C’est comme si le produit est directement devant leurs yeux. En tant que client, c’est un peu frustrant de chercher un produit en ligne et de voir seulement une ou deux photos. Avec la vidéo en 360, c’est comme si le client tient le produit dans ses mains. Ce qui pourrait positivement influencer leur décision d’achat.
Êtes vous inspirez par ces tendances en développement web ? Est-ce que votre site a besoin d’une retouche ?


 source:
source: 

